Fitbit App to Control Wink Smart Devices

On our first anniversary, my wife gifted me a Fitbit Versa smart watch and I’d been playing around with Fitbit Studio. While the Fitbit app gallery is far from mature, to my pleasant surprise, I’ve found the Fitbit developer studio very intuitive and easy to work with. Their SDK is also fairly well documented with some basic code examples (albeit not comprehensive by any means) to get anyone up and running to build their first app or clock face.
One of the first app I wanted to install on my versa was an app to control my smart home devices. I use Wink Hub to control a few of such devices and to my dismay, there wasn’t any wink app that let me control individual devices. There is an unoffical Wink Scenes app that only lets you control predefined wink Scenes but nothing that lets you control individual devices. Enter Fitbit SDK and Wink API. I’ve already played around with Wink API, so there was no learning curve there. Fitbit SDK was also pretty straight forward and after spending a few hours playing around in Fitbit Studio, I had my app up and running.
Fitbit does a good job at explaining their app architecture here, but the gist is that Fitbit apps are broken down in four main sections.
- app is the application folder containing JavaScript logic which executes on the Fitbit Device giving access to device sensor APIs.
- companion is the folder that contains JavaScript logic that executes on the mobile phones giving app access to internet, GPS location and such.
- settings is the folder containing JSX files that’s configurable by user.
- common is the folder containing shared code usable by other folders.
- resources contains all the static assets and SVG files that drives the GUI in the device.

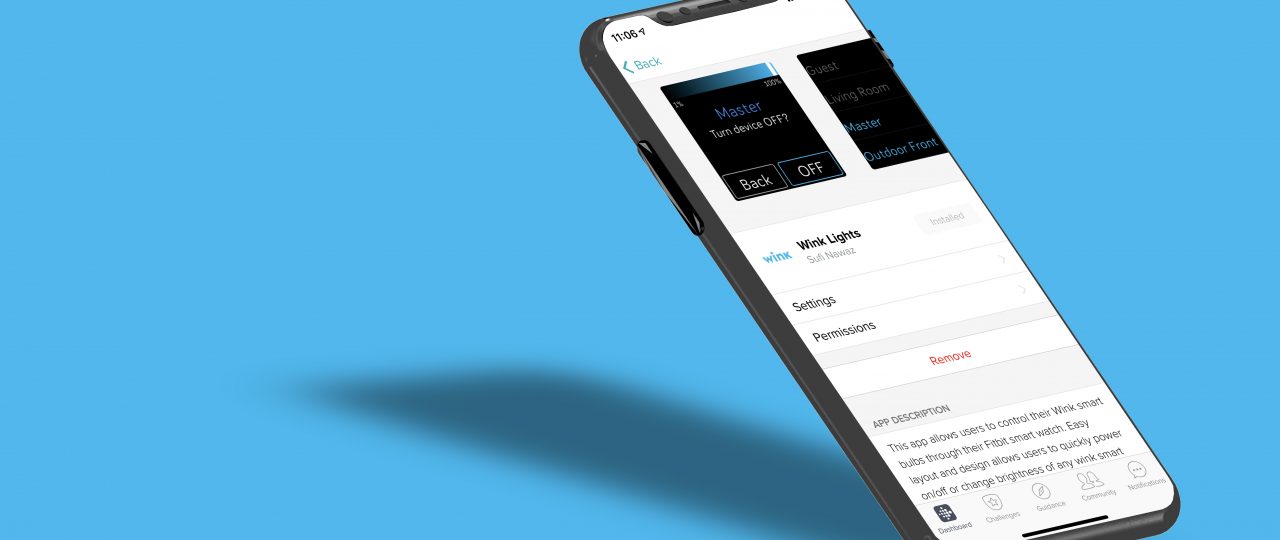
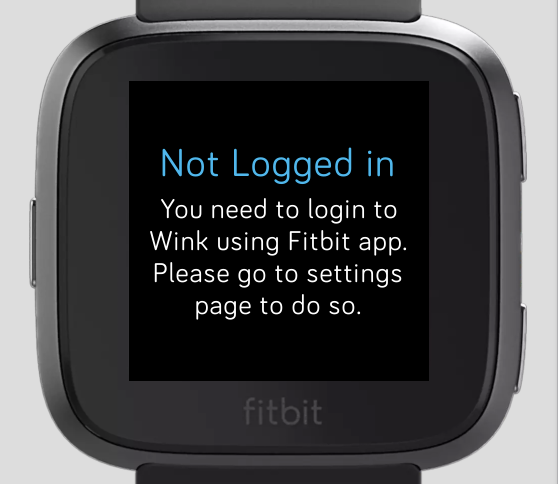
Currently using OAuth, user can sign in to their Wink account through the Fitbit App and use this app to control all smart bulbs. Once the user is logged in, user is taken to the list of smart bulbs they have.

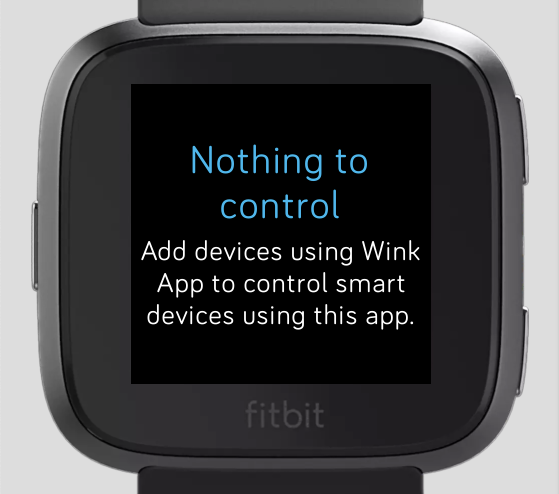
If there are no smart bulbs to control, a message is shown to notify the user that there are no devices to control using the app and suggested user to add smart devices before using this app.

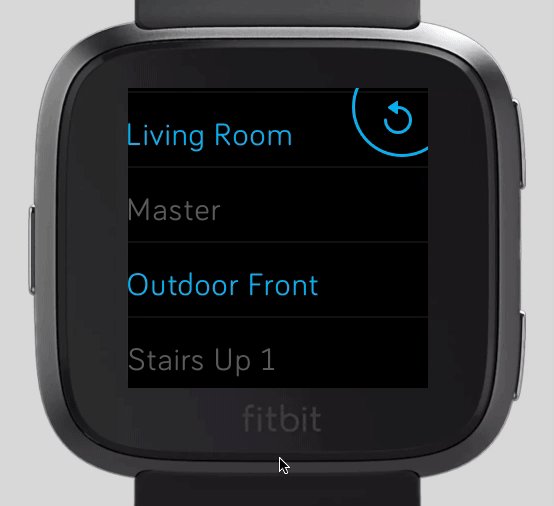
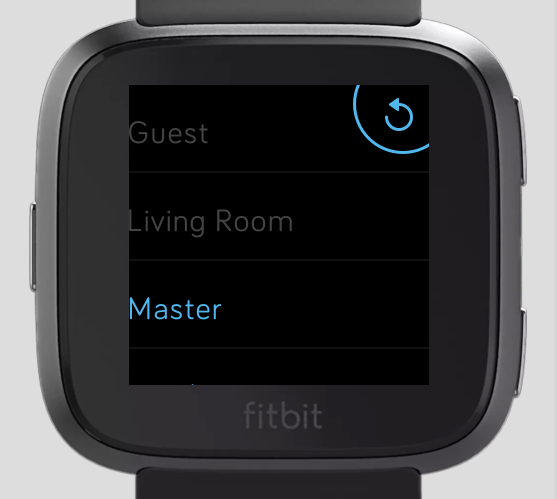
If, however, there are smart bulbs, they would be listed in alphabetical order in a scrollable list and there is a refresh button on the right top corner to fetch the latest states. This UI only shows if the device is ON (blue color) or OFF (grayed out). In addition there is a refresh button on the right top corner of the screen allowing user to fetch the latest device updates, should the states of such devices be changed outside of this app.

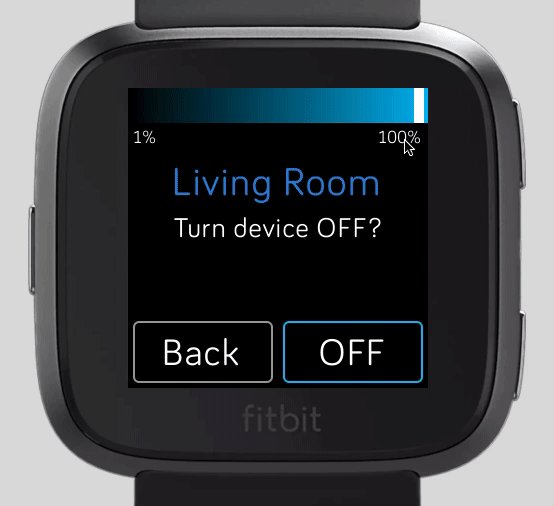
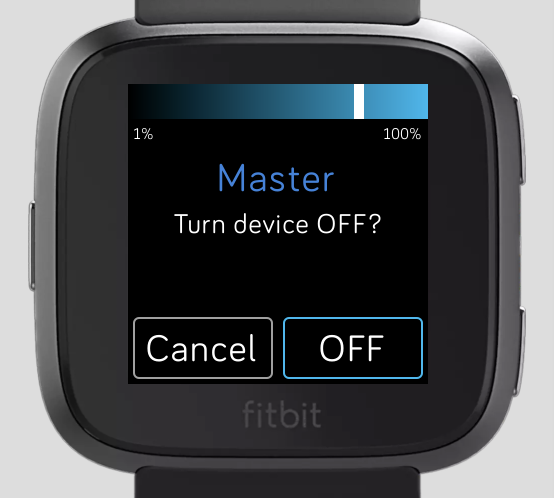
Once user clicks on a device, they are given the option to change brightness. The slider at the top of the screen allows user to drag and move the slider bar allowing users to change the brightness of the bulb. Initial position of the slider bar represents the last reading of the bulb (regardless of state of device power). Changing brightness will turn bulb on regardless of its original state. The user is also given the option to turn the device ON / OFF depending on initial state and the option to leave the page. If the brightness had already been altered before hitting cancel, change in state will be persisted.
And that sums up my first Fitbit app. I don’t have any immediate plans to publish this app to the Fitbit App Gallery. Will be doing a few more improvements before considering to submit to the app gallery. But meanwhile, source code can be made available upon request :).
Future Improvements
- Currently the app only lists wink smart bulbs. This can be extended to show any devices and sensors that can be represented with on/off values and/or range values.
- Future improvements could also include more icons for various device types and represent on/off state from the listing screen.
- Currently the app does not warn about lack of internet access permission. This could be improved to show appropriate messages.
- Long names are currently truncated with ellipsis. This can be improved to show a text marquee instead only for the long names.
Update (03/21/2019)
I’ve submitted the app to Fitbit App Gallery. While in pending review state, you can download and use the app from this private link https://gam.fitbit.com/gallery/app/08553b35-8751-46b7-94f0-6b7387a36ffd
Update (03/30/2019)
The app has been accepted by Fitbit and is now available to users through Fitbit App Gallery